Using WorkspaceAPI to change the tab label

Generally, while creating a lightning tab we provide a label to it. If you want to change the label you have to edit it, through the setup menu. What if you get to know that you can edit some tab labels through a button? Yes, you can. Of course, there are some ground rules. Let’s get started with discussing it.
Ground Rules
- Please make sure your domain is registered. Refer to this blog: Domain Registration
- We will be using workspaceAPI. It is only supported in Lightning Apps with Console navigation.
Change the Tab Label
Let’s get started with the code to change the tab label.
Component-
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<lightning:workspaceAPI aura:id="workspace" />
<lightning:button label="Set Focused Tab with Label" onclick="{! c.setFocusedTabLabel }" />
</aura:component>
Controller-
({
setFocusedTabLabel : function(component, event, helper) {
var workspaceAPI = component.find("workspace");
workspaceAPI.getFocusedTabInfo().then(function(response) {
var focusedTabId = response.tabId;
workspaceAPI.setTabLabel({
tabId: focusedTabId,
label: "Focused Tab"
});
})
.catch(function(error) {
console.log(error);
});
}
})
1) Add the components to Home page and Contact Record Home page in lightning experience.
2) Create a Lightning App with Console Navigation.
3) Make sure you add Home and Account tab to the app.
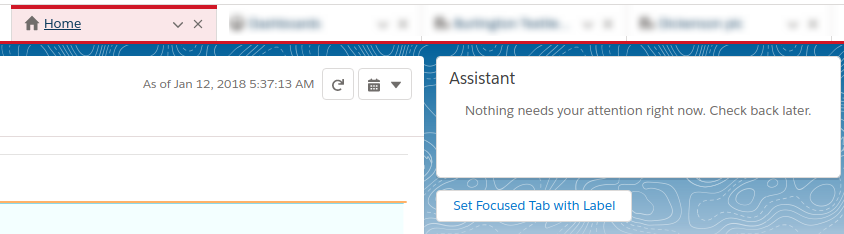
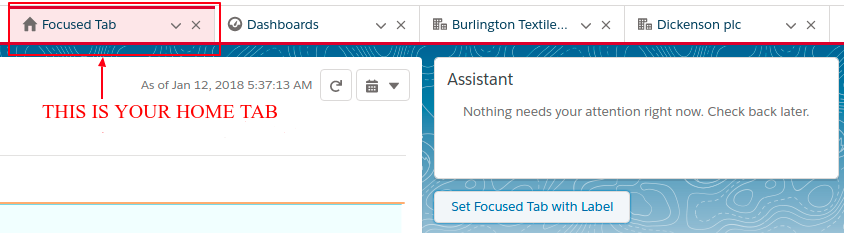
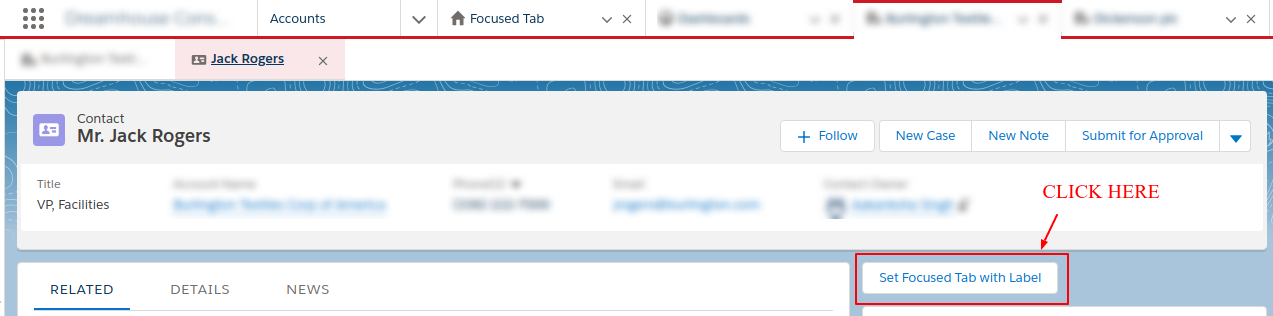
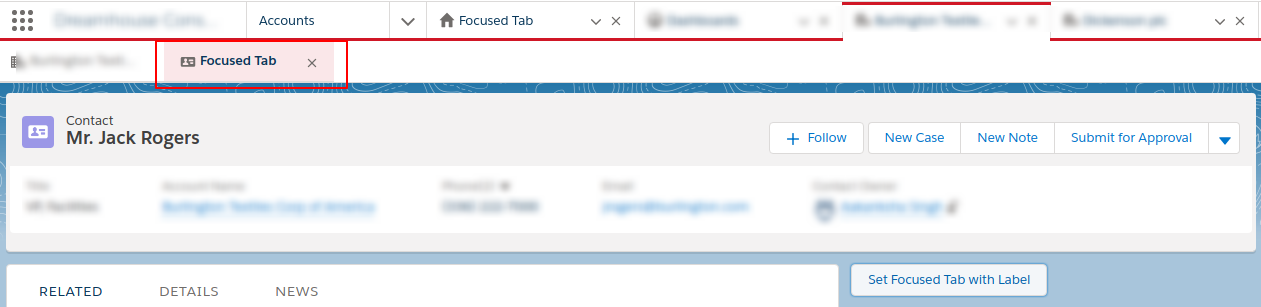
Output
Support
That’s all about Using WorkspaceAPI to change the tab label, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in the comments section below.