how to use the apex:param tag in visualforce

Being a developer we all have thought about calling APEX controller functions from our Visualforce page. Most of us even know about how to do it with the help of either RemoteAction or actionfunction. Each method have their own advantages and disadvantages, like getting a return value from actionfunction is not possible or, calling RemoteAction in onclick event is a trouble. However either way can help us in according to our needs. What we were about to discuss that is it possible to pass values from Visualforce page to apex controller? The answer to this question is, yes, we can pass values from VF page to APEX controller. The next question arises how can we actually achieve this? This is possible with the help of a tag called <apex:param>. How to use it? That is what I am going to demonstrate, how to use apex:param to pass values.
Using apex:param
This tag is always the child of some other tag which is used to call action from apex controller. The tags which support apex:param as a child element are:
- <apex:actionFunction>
- <apex:actionSupport>
- <apex:commandLink>
- <apex:outputLink>
- <apex:outputText>
- <flow:interview>
For apex:param the value attribute must always be specified, and with it, either the assignedto or name attribute is also required. What is the meaning of these attributes and how are they used, that I am going to explain in the next part with an example.
Apex Class
public class paramtest {
public string value { get; set;}
public void testdirect(){
system.debug(value);
}
public void testinput(){
value = apexpages.currentPage().getParameters().get('inpval');
system.debug(value);
}
}
This apex class does not have much use and the only important piece of code in it is the first line of the function of testinput(). The getParameters() gets all the parameters and make a map out of them with the key being the name of the parameter. This name is the same name used in the apex:param attribute.
Visualforce Code
<apex:page controller="paramtest" docType="html-5.0">
<apex:form>
<apex:commandbutton action="{!testdirect}" reRender="test" value="Static value">
<apex:param assignTo="{!value}" value="The static value that was set from vf page"/>
</apex:commandbutton><br/>
<input type="text" id="testinput"/>
<input type="button" onclick="testinputJS()" value="Dynamic Value" class="btn"/>
<apex:outputPanel id="test">
<apex:outputText value="{!value}"/>
</apex:outputPanel>
<apex:actionFunction action="{!testinput}" name="passToController" rerender="test">
<apex:param value="" name="inpval"/>
</apex:actionFunction>
</apex:form>
<script>
function testinputJS(){
var str = document.getElementById('testinput').value;
if(str.length >4){
str= str.substring(0,4);
}
passToController(str);
}
</script>
</apex:page>
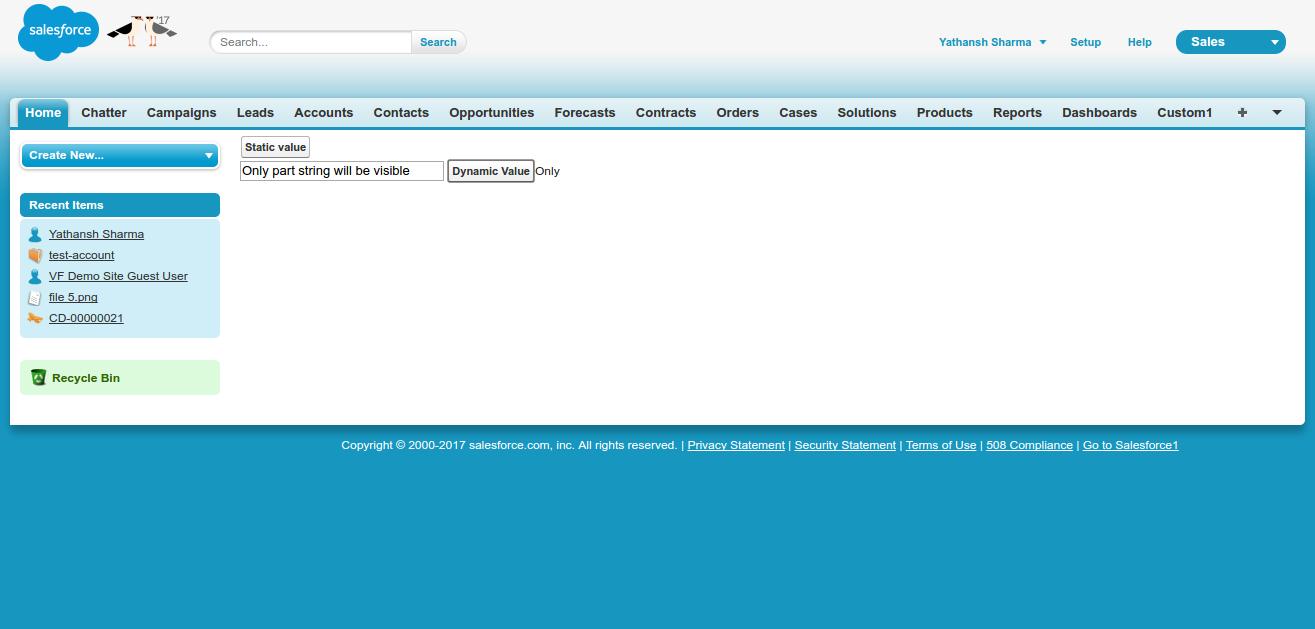
In the VF page we have used param at two places, one in the commandbutton and the other in actionfunction. The param which is in the command button has a value specified to it and also assigned to a variable in controller. This value will be passed to the variable in the controller if the button is clicked. This type of parameter passing is helpful when you are using it in a table over iterated values.
The other is with actionfunction where the name of the value is specified, however the value is not specified, and it is just left blank. Here we will have to manually get the data and store it in a variable like I had done earlier in the VF page.
Support
That’s all about using apex:param, for any further queries feel free to contact us:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in comments section below.