How to create dynamic component on a button click in Lightning

In this blog, we will learn how to create a dynamic component on a button click in Lightning. Let’s get started!
Create Dynamic Component on button click
To create a dynamic component, first of all, you need to create a Lightning Event, in which you define a parameter of the component type.
<!--RemoveComponent.evt-->
<aura:event type="COMPONENT" description="Event template" >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:attribute name="comp" type="Aura.Component"/>
</aura:event>
Now, on a button click we have to create a component, let us take an example of the model for this. We will first create the Modal component which will appear on the button click, and we will also register the event for removing it.
Component-
<!--Modal.cmp-->
<aura:component >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<ltng:require styles="{!$Resource.SLDS +'/assets/styles/salesforce-lightning-design-system-ltng.css'}"/>
<!--Initialize the component-->
<aura:handler name="init" value="{!this}" action="{!c.applycss}"/>
<!--Register Event-->
<aura:registerEvent name="RemoveComponent" type="c:RemoveComponent"/>
<div class="wk_static">
<!--Create a modalbox using Salesforce Lightning Desing System-->
<div role="dialog" tabindex="-1" aura:id="Modalbox" aria-labelledby="header43" class="slds-modal ">
<div class="slds-modal__container">
<div class="slds-modal__header">
<button class="slds-button slds-button--icon-inverse slds-modal__close" onclick="{!c.removeComponent}">
<span>
<c:SVG class="slds-button__icon slds-button__icon--large" xlinkHref="/resource/SLDS/assets/icons/action-sprite/svg/symbols.svg#close" />
<span class="slds-assistive-text">Close</span>
</span>
</button>
<h2 id="header43" class="slds-text-heading--medium">Modal Header</h2>
</div>
<div class="slds-modal__content slds-p-around--medium">
<div>
<p>Sit nulla est ex deserunt exercitation anim occaecat. Nostrud ullamco deserunt aute id consequat veniam incididunt duis in sint irure nisi. Mollit officia cillum Lorem ullamco minim nostrud elit officia tempor esse quis. Cillum sunt ad dolore
quis aute consequat ipsum magna exercitation reprehenderit magna. Tempor cupidatat consequat elit dolor adipisicing.</p>
<p>Dolor eiusmod sunt ex incididunt cillum quis nostrud velit duis sit officia. Lorem aliqua enim laboris do dolor eiusmod officia. Mollit incididunt nisi consectetur esse laborum eiusmod pariatur proident. Eiusmod et adipisicing culpa deserunt
nostrud ad veniam nulla aute est. Labore esse esse cupidatat amet velit id elit consequat minim ullamco mollit enim excepteur ea.</p>
</div>
</div>
<div class="slds-modal__footer">
<button class="slds-button slds-button--neutral" onclick="{!c.removeComponent}">Close</button>
</div>
</div>
</div>
<div class="slds-backdrop " aura:id="MB-Back"></div>
</div>
</aura:component>
Controller-
//ModalController.js
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
**/
applycss:function(cmp,event){
//initialize
var cmpTarget = cmp.find('Modalbox');
var cmpBack = cmp.find('MB-Back');
$A.util.addClass(cmpTarget, 'slds-fade-in-open');
$A.util.addClass(cmpBack, 'slds-backdrop--open');
},
removeComponent:function(component, event, helper){
//get event and set the parameter of Aura:component type, as defined in the event above.
var compEvent = component.getEvent("RemoveComponent");
compEvent.setParams({
"comp" : component
});
compEvent.fire();
}
})
Let us create a component in which the component we just created above is dynamically created, and also we will handle the event, for removing the component.
Component-
<!--ModalButton.cmp-->
<aura:component >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<ltng:require styles="{!$Resource.SLDS +'/assets/styles/salesforce-lightning-design-system-ltng.css'}"/>
<!--handler for removing component-->
<aura:handler name="RemoveComponent" action="{!c.removeComponent}" event="c:RemoveComponent"/>
<div class="wk_static">
<!--create component dynamically on button click-->
<button class="slds-button slds-button--neutral" onclick="{!c.getCompnent}">Open Modal</button>
<!--set component in the varible {!v.body}-->
<div aura:id="cmpBody">
{!v.body}
</div>
</div>
</aura:component>
Controller-
//ModalButtonController.js
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
**/
getCompnent: function(cmp,event) {
//Create component dynamically
$A.createComponent(
"c:Modal",{},
function(newcomponent){
if (cmp.isValid()) {
var body = cmp.get("v.body");
body.push(newcomponent);
cmp.set("v.body", body);
}
}
);
},
removeComponent:function(cmp,event){
//get the parameter you defined in the event, and destroy the component
var comp = event.getParam("comp");
comp.destroy();
},
})
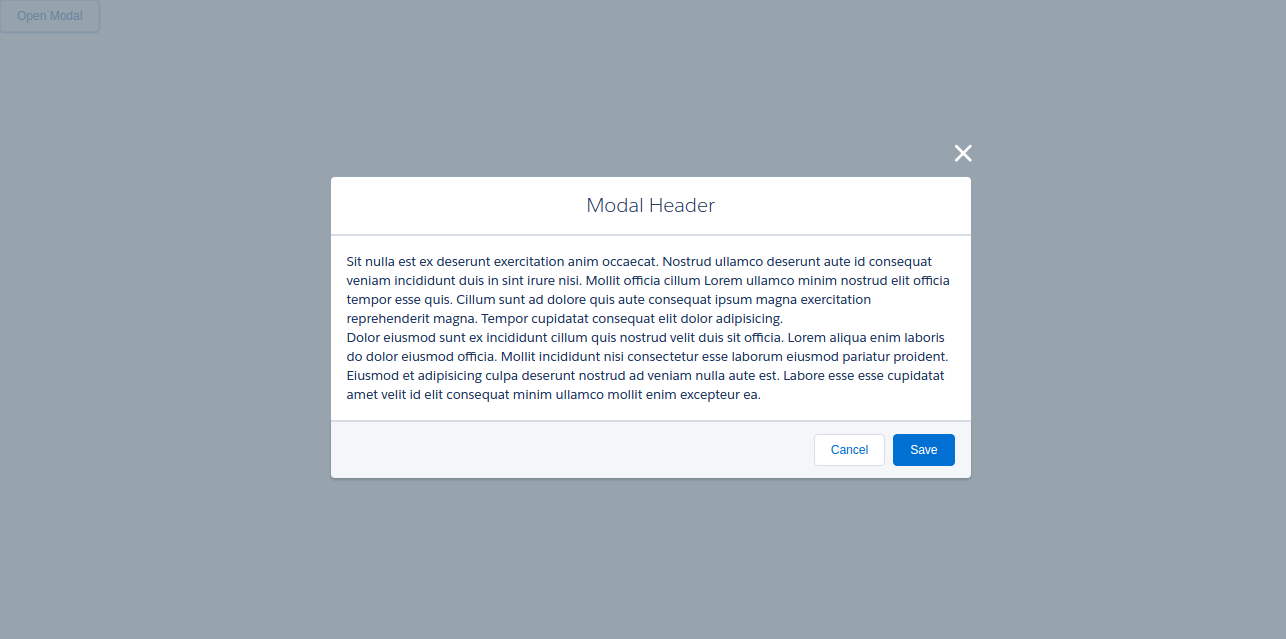
Output
Support
That’s all for how to create dynamic components on a button click in Lightning, still have any issue feel free to add a ticket and let us know your views to make the code better