Action Function In VisualForce Page

In this blog we will learn about <apex:actionFunction> tag. This tag is used to invoke Apex action by using JavaScript asynchronously via AJAX requests.
JavaScript is Dynamic scripting language which perform action on client side. By use of this language we can reduce traffic on web server. <apex:actionFunction> and <apex:actionSupport> are two components which we use in visualforce page to execute different JavaScript task.
Example
Here is an example how to use in visualforce page. In this example we will create account by using action function then update it asynchronously.
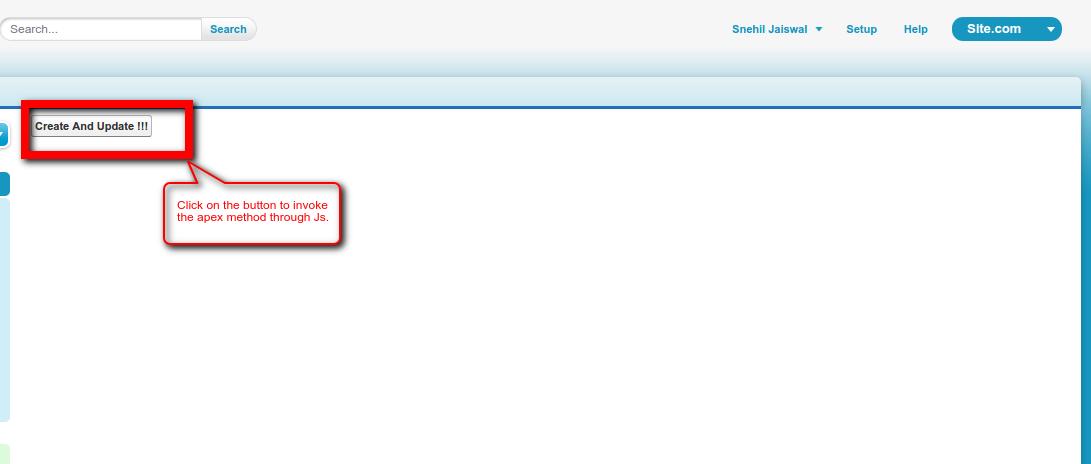
1). You have to create a Visualforce page by using following code.
<apex:page controller="exampleJs" tabstyle="Account">
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<style>
.progressBar
{
width: 0;
height : 13px;
border : grey;
background : green;
}
.loading{
Display: none;
position:Absolute;
top:-2px;
left:-2px;
width:100%;
height:100%;
background:black;
opacity: .5;
border:0;
}
.loadingMessage
{
Display: none;
position:fixed;
width:100px;
height:30px;
padding:10px 5px;
top:50%;
Left:50%;
margin-top:-25px;
margin-left:-60px;
background:#ffffff;
border:3px solid #ffba1a;
Color:#222222;
font-size:12px;
font-weight:bold;
}
</style>
<script>
var i = 0;
var j = 0;
function load()
{
document.getElementById("wholeLoad").style.display="Block";
document.getElementById("lodMsg").style.display="Block";
return false;
}
function color()
{
if(i<10)
{
j += 10;
document.getElementById("progressBar").style.width = j+'%' ;
i++;
}
}
</script>
<apex:form >
<apex:actionFunction action="{!createAccount}" name="createRecordJS" status="createStatus" oncomplete="updateAccount();" />
<apex:actionFunction action="{!updateAccount}" name="updateAccount" status="wsStatus" oncomplete="color(),createRecordJS();"/>
<apex:outputPanel id="statuses">
<div class="loading" id="wholeLoad"/>
<div class="loadingMessage" id="lodMsg">
<div class="progressBar" id = "progressBar">
</div>
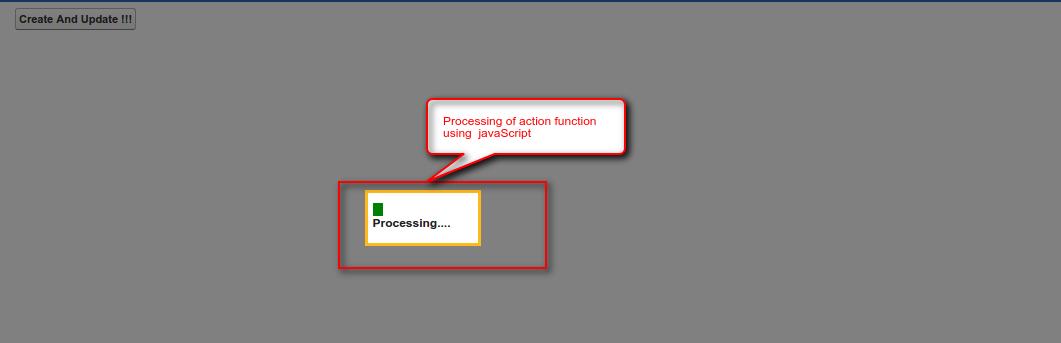
Processing....
</div>
</apex:outputPanel>
<apex:outputPanel id="msgs">
<apex:pageMessages />
</apex:outputPanel>
<div><input name="CreateAndCall" class="btn" type="button" value="Create And Update !!!" onclick="load(),createRecordJS();return false;"/></div>
</apex:form>
</apex:page>
2). Create apex class say exampleJs and write following code.
public with sharing class exampleJs {
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
Account myAccount;
integer i =0;
//Creates an account record.
public PageReference createAccount() {
//Create an account using DML operation.
if(i<10){
myAccount = new Account(name = 'Webkul Software Pvt. Ltd.');
insert myAccount;
i++;
return null;
} else {
pageReference pg =page.remoteAction;
pg.setRedirect(true);
return pg;
}
}
public PageReference updateAccount() {
// Update the same account record
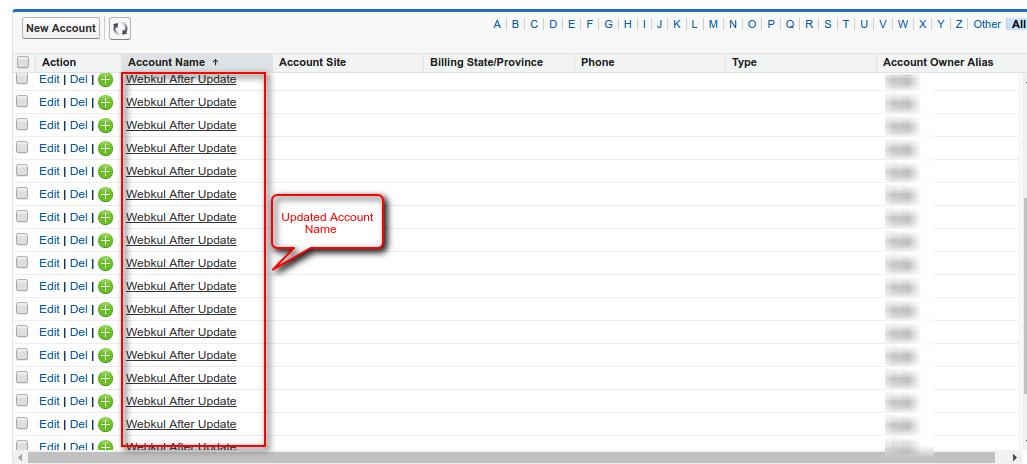
myAccount.Name = 'Webkul After Update';
update myAccount;
return null;
}
}
Support
That’s all for Action Funtion , still if you have any further query feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.