How To Show Contact View List In Visualforce Page

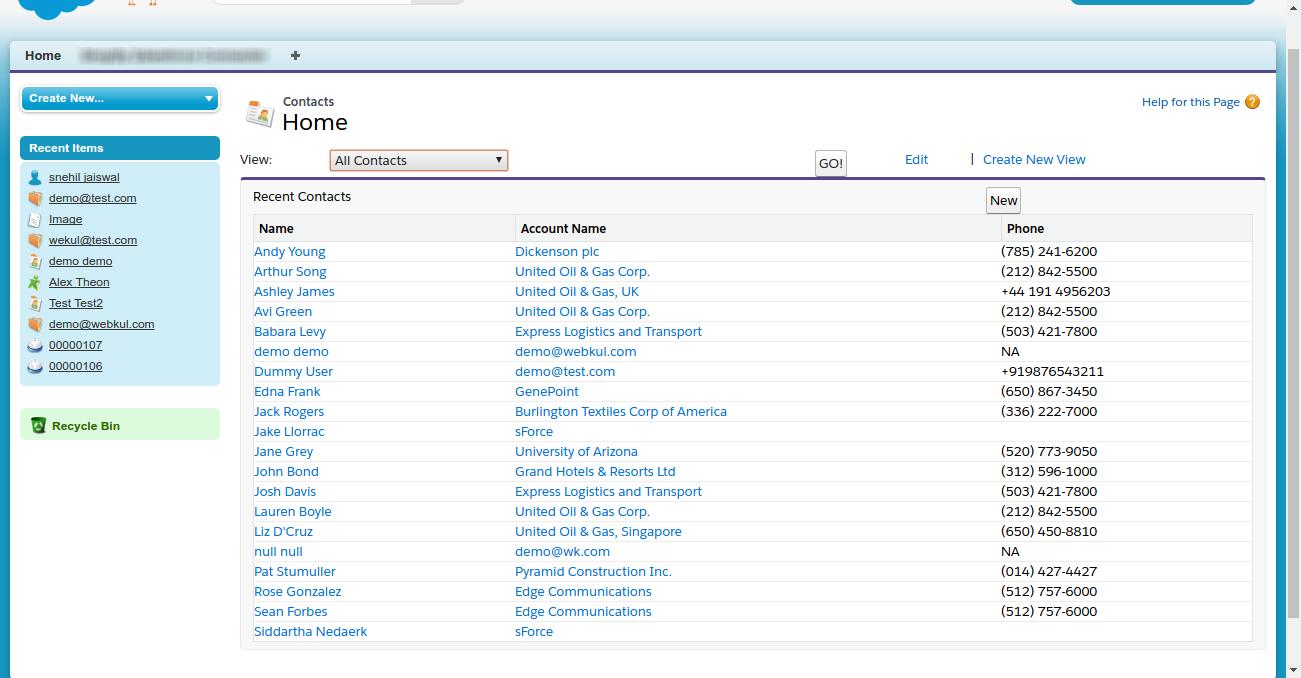
In this blog we are going to learn about how to show contact view list in visualforce page. To show the contact view list we only use standard controller Contact in our visualforce page. Let’s see an example.
Example
Create a visualforce page.
1). Goto>>Setup>>Develop>>Visualforce Page.
2). Create New.
3). Write following code to show the contact view list
<apex:page standardController="Contact" recordSetvar="Cont" >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<head>
<style>
.head{
font-size:1.3em;
}
</style>
</head>
<apex:Slds />
<div class = "slds-scope">
<apex:form >
<apex:sectionHeader title="Contacts" subtitle="Home" help="https://help.salesforce.com/articleView?err=1&id=contacts_overview.htm&siteLang=en_US&type=0" />
<apex:panelGrid columns="6">
<apex:outputLabel value="View:"/>
<apex:selectList value="{!filterId}" size="1" id="sel" >
<apex:actionSupport event="onchange" action="{!list}"/>
<apex:selectOptions value="{!listviewoptions}" />
</apex:selectList>
<apex:commandButton value="GO!" action="{!list}" />
<apex:outputLink value="/ui/list/FilterEditPage?id=00B6F00000Al7Mj&retURL=%2F003&cancelURL=%2F003%2Fo">
<apex:outputtext value="Edit"/></apex:outputLink>|
<apex:outputLink value="/ui/list/FilterEditPage?ui/list/FilterEditPage?ftype=c&retURL=%2F003&cancelURL=%2F003%2Fo">
<apex:outputtext value=" Create New View"/></apex:outputLink>
</apex:panelGrid>
<apex:pageBlock >
<apex:panelGrid columns="2" width="50%">
<h1 class="head">Recent Contacts</h1>
<apex:commandButton value="New" action="/001/e"/>
</apex:panelGrid>
<apex:pageBlockTable value="{!cont}" var="item" id="list">
<apex:column headerValue="Name">
<apex:outputLink value="/{!item.id}">
<apex:outputText >{!item.name}</apex:outputText>
</apex:outputLink>
</apex:column>
<apex:column headerValue="Account Name">
<apex:outputLink value="/{!item.accountid}">
<apex:outputtext value="{!item.Account.name}"/>
</apex:outputlink>
</apex:column>
<apex:column headerValue="Phone">
<apex:outputtext value="{!item.phone}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</div>
</apex:page>
Support
That’s all about how to show contact view list in visualforce page, still if you have any further query, feel free to contact us, we will be happy to help you
https://wedgecommerce.com/contact-us/