lightning:progressIndicator In Lightning Component

In this blog we are going to learn about lightning:progressIndicator in lightning component. This component can be used to visualise the progress of any process. We define lightning:progressStep lightning component to define the step value of the indicator. Let’s learn about lightning:progressIndicator attributes.
Attribute
–> lightning:progressStep
1). label : Text appear when hover on the step.
2). value : Value of the step.
–> lightning:progressIndicator
1). currentStep : It is value of current step. It must be equal to value which is defined in one of the lightning:progressStep. If value is not defined it set to first progressStep.
2). hasError : Defines if current step is in error state or not. It can be defined for base type only. Default value is false.
3). type : Define visual pattern of the indicator. Possible values are base and path. Default value is base.
4). variant : Change the appearance of progress indicator for base type only. Possible values are base and shaded. Default value is base.
Example
Here is an example in which we show the different div on the basis of chosen step value.
#Component :
<aura:component >
<!-- /**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2018 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:attribute name="currentSteps" type="String" default="step1" />
<aura:attribute name="stepsArray" type="List" />
<aura:attribute name="isError" type = "Boolean" default = "false"/>
<aura:handler name="init" value="{!this}" action="{!c.startProgress}" />
<div>
<lightning:progressIndicator currentStep="{!v.currentSteps}" hasError = "{!v.isError}" variant = "base">
<lightning:progressStep label="Step One" value="step1"/>
<lightning:progressStep label="Step two" value="step2"/>
<lightning:progressStep label="Step three" value="step3"/>
</lightning:progressIndicator>
<div class="wk_controlBtn">
<aura:if isTrue="{!equals(v.currentSteps, v.stepsArray[0])}">
<lightning:button variant="brand" label="Previous" disabled="true" />
<aura:set attribute="else">
<lightning:button variant="brand" label="Previous" onclick="{!c.goToPrevious }" />
</aura:set>
</aura:if>
<aura:if isTrue="{!equals(v.currentSteps, v.stepsArray[2])}">
<lightning:button variant="brand" label="Next" disabled="true" />
<aura:set attribute="else">
<lightning:button variant="brand" label="Next" onclick="{!c.goToNext }" />
</aura:set>
</aura:if>
</div>
<aura:if isTrue = "{!equals(v.currentSteps, 'step1')}">
<div class = "wk_step1 wk_container">
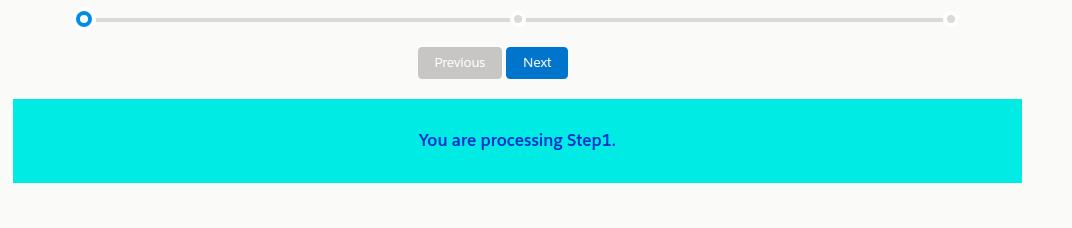
You are processing Step1.
</div>
</aura:if>
<aura:if isTrue = "{!equals(v.currentSteps, 'step2')}">
<div class = "wk_step2 wk_container">
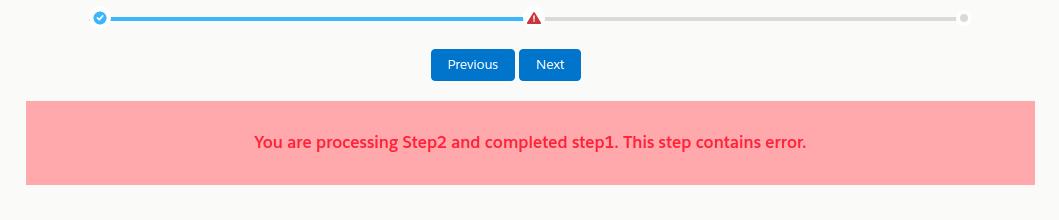
You are processing Step2 and completed step1. This step contains error.
</div>
</aura:if>
<aura:if isTrue = "{!equals(v.currentSteps, 'step3')}">
<div class = "wk_step3 wk_container">
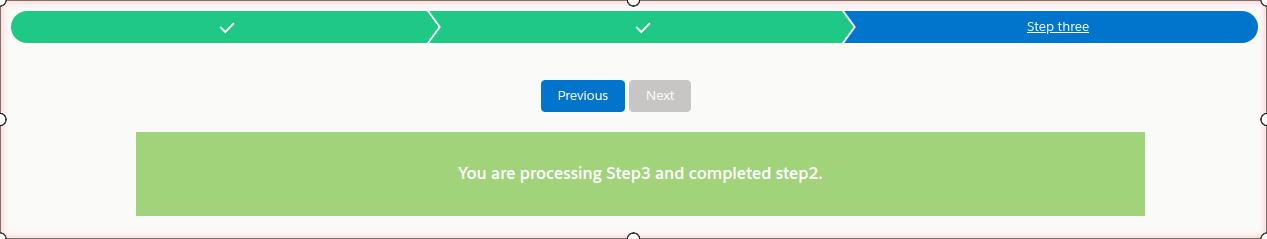
You are processing Step3 and completed step2.
</div>
</aura:if>
</div>
</aura:component>
#Controller :
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2018 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
goToPrevious : function(component, event, helper) {
var currentStage = component.get("v.currentSteps");
var arrayList = component.get("v.stepsArray");
if(currentStage != arrayList[0]) {
var currIndex = arrayList.indexOf(currentStage);
currentStage = arrayList[currIndex-1];
component.set("v.currentSteps", currentStage);
if(currentStage == 'step2') {
component.set("v.isError", true);
} else {
component.set("v.isError", false);
}
}
},
goToNext : function(component, event, helper) {
var currentStage = component.get("v.currentSteps");
var arrayList = component.get("v.stepsArray");
var arrayLength = arrayList.length;
if(currentStage != arrayList[arrayLength-1]) {
var currIndex = arrayList.indexOf(currentStage);
currentStage = arrayList[currIndex+1];
component.set("v.currentSteps", currentStage);
if(currentStage == 'step2') {
component.set("v.isError", true);
} else {
component.set("v.isError", false);
}
}
},
startProgress : function(component, event, helper) {
var arrayList = ["step1", "step2", "step3"];
component.set("v.stepsArray", arrayList);
component.set("v.currentSteps", arrayList[0]);
},
})
#Output :
When has error attribute is true :
When type attribute is set to path
Support
That’s all for lightning:progressIndicator in lightning component , still if you have any further query or seek assistance to make your salesforce classic apps compatible with lightning experience, feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.