Database Operations through AJAX

We already know numerous ways of performing database operations through the controller either by using direct operations or by using database method. When it comes to performing the operations through visualforce pages, REST API comes into the picture. But do we have only REST API for the work? No, it isn’t. We can also perform Database operations through AJAX.
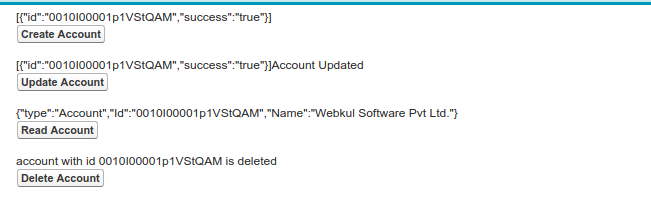
Database operations through AJAX
Let’s get started with the code.
<apex:page >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<script src="/soap/ajax/42.0/connection.js" type="text/javascript"></script>
<!--Container-->
<div id="create">
</div>
<button type="button" id="createAccount" onclick="createAccount()">Create Account</button><br/><br/>
<div id="update">
</div>
<button type="button" id="updateAccount" onclick="updateAccount()">Update Account</button><br/><br/>
<div id="read">
</div>
<button type="button" id="readAccount" onclick="readAccount()">Read Account</button><br/><br/>
<div id="delete">
</div>
<button type="button" id="deleteAccount" onclick="deleteAccount()">Delete Account</button>
<script type="text/javascript">
//Establish the connection
sforce.connection.sessionId = '{!$Api.Session_ID}';
//Create account
var accountId='';
function createAccount(){
var account = new sforce.SObject("Account");
account.Name = 'Test Account';
account = sforce.connection.create([account]);
var result = unescape(JSON.stringify(account));
accountId = result.substring(result.indexOf("id:'")+9,result.indexOf("id:'")+27);
console.log(JSON.stringify('accountId: '+accountId));
document.getElementById('create').innerHTML = result;
}
//Update Account
function updateAccount(){
var account = new sforce.SObject("Account");
account.Id = accountId;
account.Name = '{!$User.CompanyName}';
account = sforce.connection.update([account]);
var result = unescape(JSON.stringify(account));
accountId = result.substring(result.indexOf("id:'")+9,result.indexOf("id:'")+27);
console.log(JSON.stringify('accountId: '+accountId));
document.getElementById('update').innerHTML = result +'Account Updated';
}
//Read account
function readAccount(){
var account = sforce.connection.query("Select Id,Name from Account where Account.Id='"+accountId+"'");
records = account.getArray("records");
var str =''
for (var i=0; i< records.length; i++) {
var record = records[i];
str = unescape(JSON.stringify(record));
}
document.getElementById('read').innerHTML = str;
}
//Delete Account
function deleteAccount(){
var deleteAccount = sforce.connection.deleteIds([accountId]);
if (deleteAccount[0].getBoolean("success")) {
document.getElementById('delete').innerHTML ="account with id " + accountId + " is deleted";
} else {
document.getElementById('delete').innerHTML = "failed to delete account " + accountId;
}
}
</script>
</apex:page>
Support
That’s all about database operations by using ajax, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in the comments section below.