Create Pie Chart using Visualforce page

Anyone who has used Salesforce must be knowing about Dashboard feature that is present in the CRM. This feature allows us to create charts for various sets of data like Sales per Account, or new Accounts by month. Any data for which a report could be generated, can be displayed as a chart.
Inspired from this feature, Salesforce developers around the globe started thinking about, if the dashboard can be displayed in a Visualforce page?
The Answer to this question sadly, is no. Although a Dashboard can be integrated in a Visualforce page, but for that we have to use an iFrame, and provide the id of that particular Dashboard to the iFrame url, for the Dashboard to be displayed on the Visualforce page. Which does not seem to be a very feasible option for the end user to work on.
However no one said that the similar chart cannot be created on the Visualforce page. That is right, Visualforce has predefined tag <apex:chart> which help us get a custom chart of the data we want to display.
Here in this blog, I am going to help you create a simple pie chart with the help of <apex:chart> to display the Draft/Activated orders ratio in a Visualforce page.
APEX Class
First of all we need to create a controller class in a salesforce org. For this tutorial, I am going to name the controller as PieChartController. In this class we are going to fetch the data of Orders and store it in other wrapper class. This wrapper class will be a part of our controller class.
The Wrapper class will look something like this:
public class PieData {
public String name { get; set; }
public Decimal data { get; set; }
public PieData(String namevalue, Decimal datavalue) {
name = namevalue;
data = datavalue;
}
}Note that in this wrapper class there are two variable one which will hold the name, or we can say label of the pie slice, and the other, i.e. data, will tell the quantity which will be represented in the same chart.
Now that we have completed writing the wrapper class, lets move on to fetching the data and storing it in a wrapper class list variable.
Write a function named getOrderData, with the return type same as the wrapper class name, i.e. PieData. The result will look something like this:
public List getOrderData() {
List data = new List();
decimal draft=0,activated=0;
draft = [select count() from order where status = 'Draft'];
activated = [select count() from order where status = 'Activated'];
data.add(new PieData('Activated ',activated));
data.add(new PieData('Draft ',draft));
return data;
}In this class we have fetched the count of draft and activated orders, and then added that count to the wrapper class object data, with the corresponding label passed as hard-coded strings.
You can also keep the query in a try-catch block to ensure that the exception no object returned is handled, if there is no order for status either draft, or activated, however it is not required here as count will simply return 0 for such a case.
This completes our Controller class, yet a Visualforce page to display this data still needs to be written. So let’s go on to writing the code for the Visualforce page.
VISUALFORCE CODE
Create a Visualforce page with page controller set as the PieChartController. Then add the following code to the VF page:
<apex:chart data="{!OrderData}" height="400" width="400">
<apex:pieSeries dataField="data"></apex:pieSeries>
</apex:chart>All the attributes used in this code are required, and the page will not be saved without adding these attributes.
OUTPUT
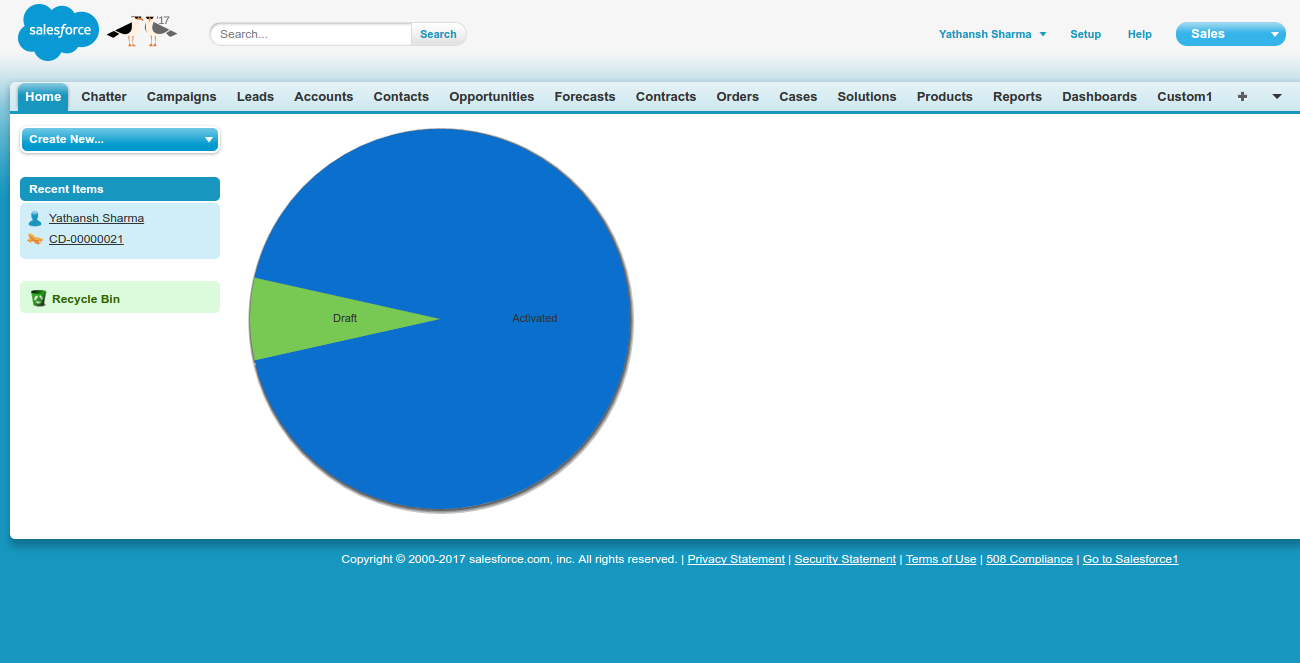
Once you have written the code save and preview it to see the newly created vf page with a pie chart. The output will look something like this:

More Pie Wedges can be added by adding data to the list of the wrapper class variable.
Click here to see a live demo of the output page.
SUPPORT
That’s all for how to create Pie Chart in Visualforce, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in comments section below.
