How to create picklist of all visualforce pages

In this blog, we will learn How to create picklist of all visualforce pages. Let’s get started!
Create Picklist of all Visualforce Pages
Let’s start with the controller code.
public with sharing class vfpicklist {
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
public list<selectOption> vflist{get{
list<ApexPage> li = [Select id,name from ApexPage limit 1000];
vflist = new list<selectOption>();
for(ApexPage a:li){
vflist.add(new selectoption(a.name,a.name));
}
return vflist;
} set;}
}
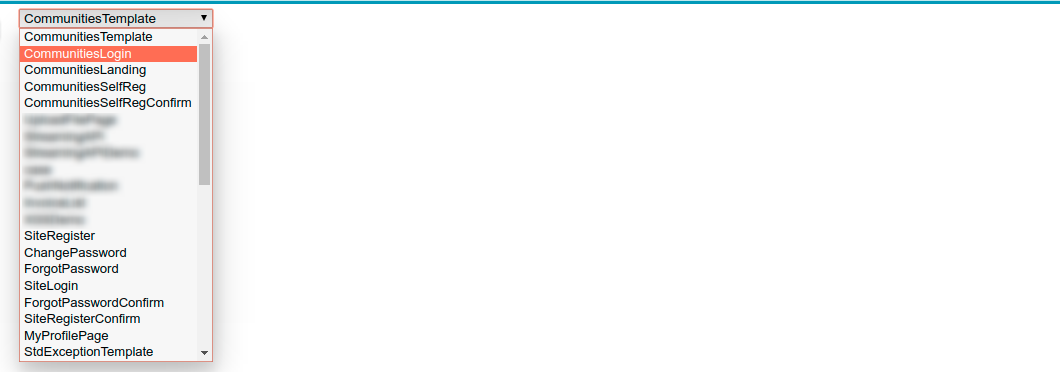
Now, let’s create a visualforce page:
<apex:page controller="vfpicklist">
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<apex:form >
<apex:selectList size="1">
<apex:selectOptions value="{!vflist}"/>
</apex:selectList>
</apex:form>
</apex:page>
Support
That’s all about how to create picklist of all visualforce pages, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this feature better, in comments section below.