Converting Visualforce Page Look In Lightning Look

In this blog we will learn how to give lightning look to visualforce page. To convert your page in lightning view, now you don’t have to create lightning component separately you just need to change css. Let’s learn how:
Key Points:
1). <apex:Slds/> : By using this tag you can include lightning css file in your visualforce page. You don’t need to update your resource time to time .
2). To use the SVG spritemap icons, add the attributes xmlns=“http://www.w3.org/2000/svg” xmlns:xlink=”http://www.w3.org/1999/xlink” to the <html> element. As shown below:
<apex:page>
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<!-- write your code -->
<span class="slds-icon_container slds-icon-standard-account">
<svg aria-hidden="true" class="slds-icon">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#account')}"></use>
</svg>
<span class="slds-assistive-text">Contact Icon</span>
</span>
</html>
</apex:page>
3). Wrap your code in a container:
<div class="slds-scope">...</div>
Example:
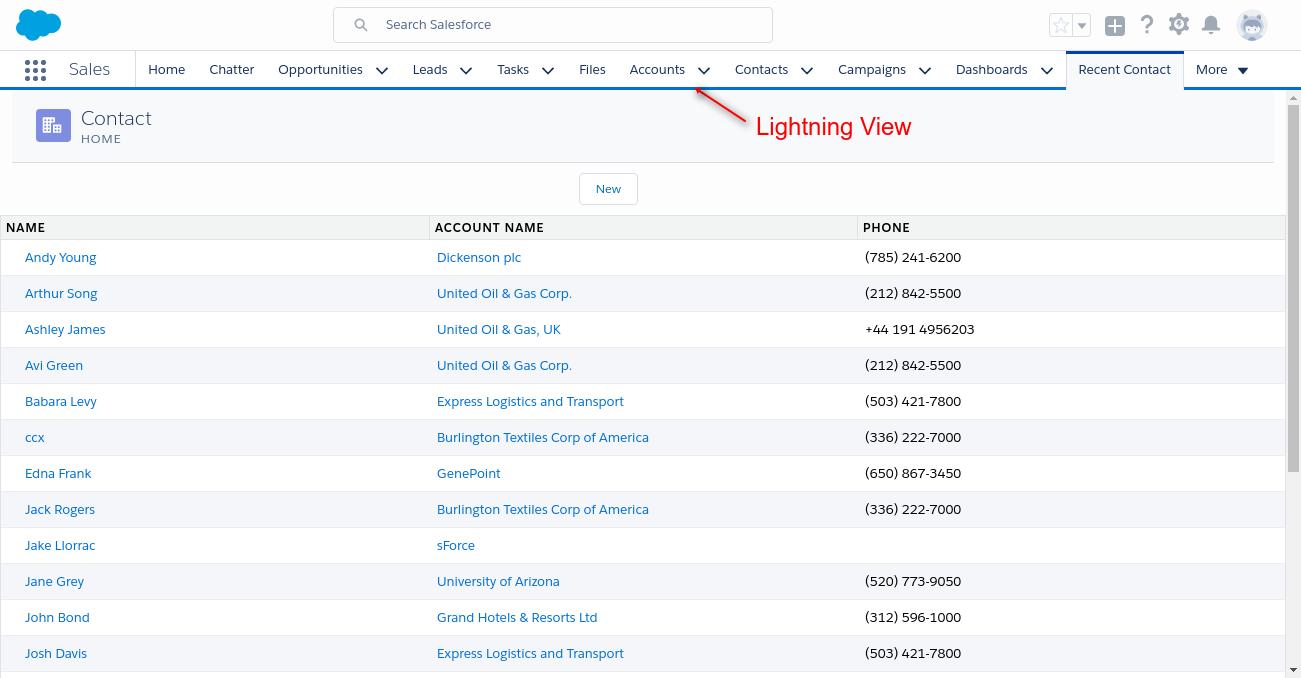
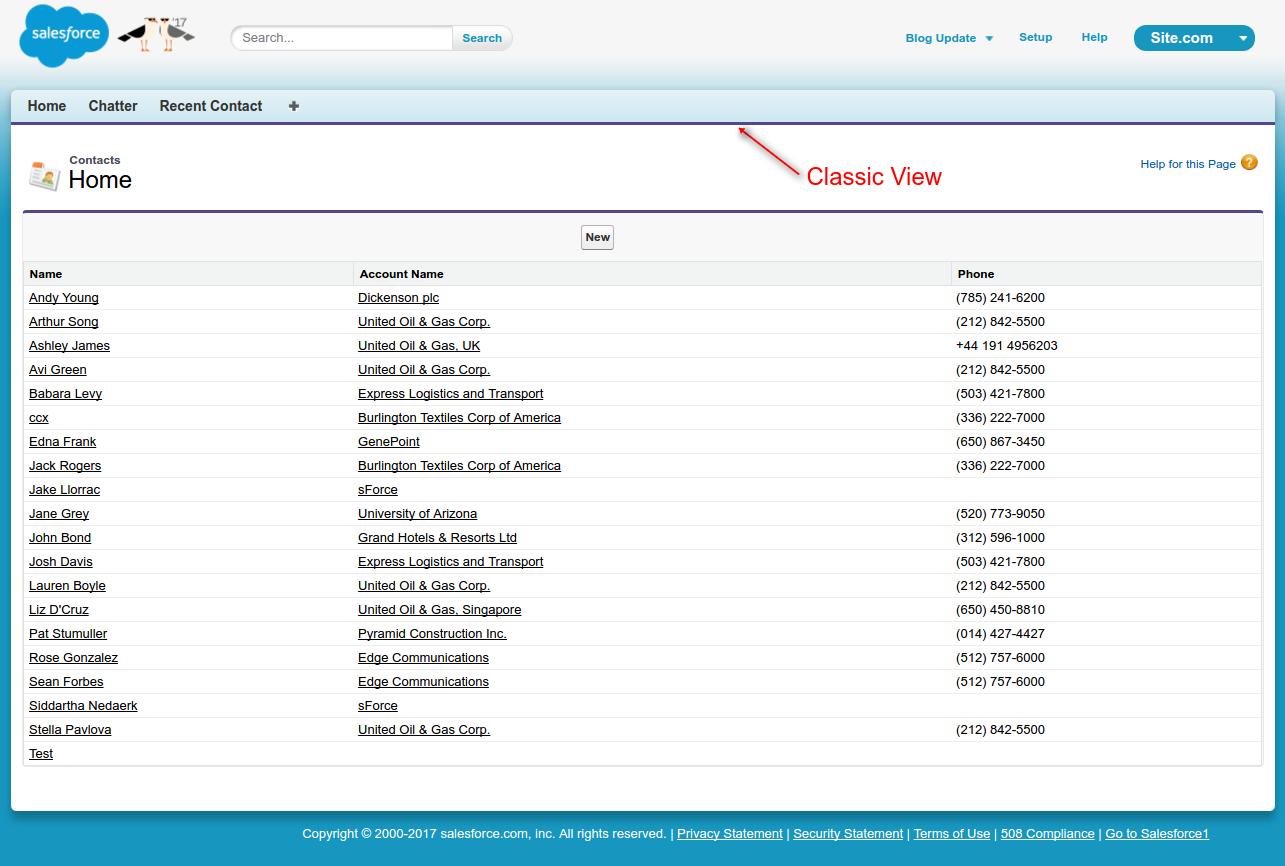
Let’s create an example page and give this page a lightning look in salesforce lightning user interface and classic look in salesforce classic user interface.
1) . Create a visualforce page and copy the following code:
<apex:page standardController="Contact" recordSetvar="Cont" sidebar="false" extensions ="exampleLightningVf" tabStyle="Contact">
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<style>
.head{
font-size:1.3em;
}
.slds-scope .slds-icon-standard-account {
background-color: #7f8de1;
width: 35px;
height: 33px;
margin-right: 10px;
margin-top: 3px;
}
.wk_btn{
margin: 10px 45% !important;
}
</style>
</head>
<apex:Slds rendered ='{!ligtningMode}'/>
<div class = "slds-scope">
<apex:form >
<apex:outputpanel styleclass="slds-grid" >
<apex:outputpanel styleclass="slds-col slds-p-horizontal_small slds-size_1-of-2 slds-medium-size_5-of-6 slds-large-size_8-of-12" rendered ='{!ligtningMode}'>
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<span class="slds-icon_container slds-icon-standard-account">
<svg aria-hidden="true" class="slds-icon">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#account')}"></use>
</svg>
<span class="slds-assistive-text">Contact Icon</span>
</span>
<div class="slds-col">
<h1 class="slds-text-heading--medium">Contact </h1>
<p class="slds-text-heading--label">Home</p>
</div>
</div>
</div>
</apex:outputpanel>
</apex:outputpanel>
<apex:sectionHeader title="Contacts" subtitle="Home" help="https://help.salesforce.com/articleView?err=1&id=contacts_overview.htm&siteLang=en_US&type=0" rendered="{!!ligtningMode}" />
<apex:pageBlock mode="{!pbMode}">
<apex:commandButton value="New" action="/001/e" styleClass="slds-button slds-button_neutral wk_btn"/>
<apex:pageBlockTable value="{!cont}" var="item" id="list" styleClass="slds-table slds-table--bordered slds-table--striped slds-table--cell-buffer slds-table--fixed-layout wk_table">
<apex:column headerValue="Name" headerClass="slds-text-heading--label " styleClass="slds-truncate wk_table">
<apex:outputLink value="/{!item.id}">
<apex:outputText >{!item.name}</apex:outputText>
</apex:outputLink>
</apex:column>
<apex:column headerValue="Account Name" headerClass="slds-text-heading--label" styleClass="slds-truncate wk_table">
<apex:outputLink value="/{!item.accountid}">
<apex:outputtext value="{!item.Account.name}"/>
</apex:outputlink>
</apex:column>
<apex:column headerValue="Phone" headerClass="slds-text-heading--label" styleClass="slds-truncate wk_table">
<apex:outputtext value="{!item.phone}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</div>
</html>
</apex:page>
2). Now create controller class to determine the look of visualforce page according to user interface either lightning or classic.
public class exampleLightningVf {
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
public String pbMode{get; set;}
public Boolean ligtningMode {get; set;}
public exampleLightningVf(ApexPages.StandardSetController controller) {
if(UserInfo.getUiThemeDisplayed() == 'Theme3' && Apexpages.currentPage().getParameters().get('beLightning') == null)
{
pbMode = 'edit';
ligtningMode = false;
}
else {
pbMode = 'maindetail';
ligtningMode = true;
}
}
}
3). Last step : Now create a new visualforce page tab and assign your visualforce page to this tab.To create visualforce page tab Goto|SetUp|Tabs|Lightning Page Tabs| New | Assign your Lightning Page.
That’s all now check your page in both user interface.
Support
That’s all for Converting Visualforce Page Look In Lightning Look , still if you have any further query feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.