lightning:navigation In Lightning Component

With summer’18 release of salesforce, there is some good news for salesforce developers. Salesforce introduces some new components to build application more faster and easier. One of them is lightning:navigation component. We can use this component to generate salesforce URL from pagereference or generate a pagereference without manually building it. Let’s learn more about this component.
Methods
It has following two methods :
- generateUrl : This method is use to generate url for a given page reference. This method used ‘page reference’ as parameter.
- navigate : This method is used to navigate to specified page reference. This method used two parameters ‘page reference’ and ‘replace’.
#page reference : It is an object which have following properties.
- type : It defines api name of page, for example : for standard object page we use ‘standard__objectPage’ , for record page type we use ‘standard__recordPage’. It is required.
- attributes : It is also required. It defines the value for each attribute to generate pagereference, for example objectApiName, recordId, action.
- state : This property is optional. This property defines parameter of page url to be generated.
#replace : It is boolean value which indicates whether new page should replace the current page in navigation history. It is optional.
Note : To use this component we must implement “home:availableForDesktop” or “flexipage:availableForAllPageTypes” interface.
Example
In this example we are going to generate a navigation link which navigate to standard account list page and a record view page.
#Component
<aura:component implements="flexipage:availableForAllPageTypes">
<aura:attribute name="url" type="String"/>
<aura:handler name="init" value="{! this }" action="{! c.setPagref }"/>
<lightning:navigation aura:id="navLink"/>
<div>
<a href="{!v.url}" target="_blank"> Go to Account </a> <br/>
<lightning:button label="Andy Young" title="Andy Young" onclick="{!c.goToRec}" variant="success"/>
</div>
</aura:component>
#Controller
({
setPagref : function(component, event, helper) {
var navLink = component.find("navLink");
var pageRef = {
type: 'standard__objectPage',
attributes: {
actionName: 'list',
objectApiName: 'Account',
},
state: {
filterName: "MyAccounts"
}
};
// Set the URL on the link or use the default if there's an error
navLink.generateUrl(pageRef).then($A.getCallback(function(a) {
component.set("v.url", a ? a : "#");
}), $A.getCallback(function(error) {
component.set("v.url", "#");
}));
},
ge : function(component, event, helper) {
var navLink = component.find("navLink");
var pageRef = {
type: 'standard__recordPage',
attributes: {
actionName: 'view',
objectApiName: 'Contact',
recordId : '0037FXXX51uq5QAA' // change record id.
},
};
navLink.navigate(pageRef, true);
}
})
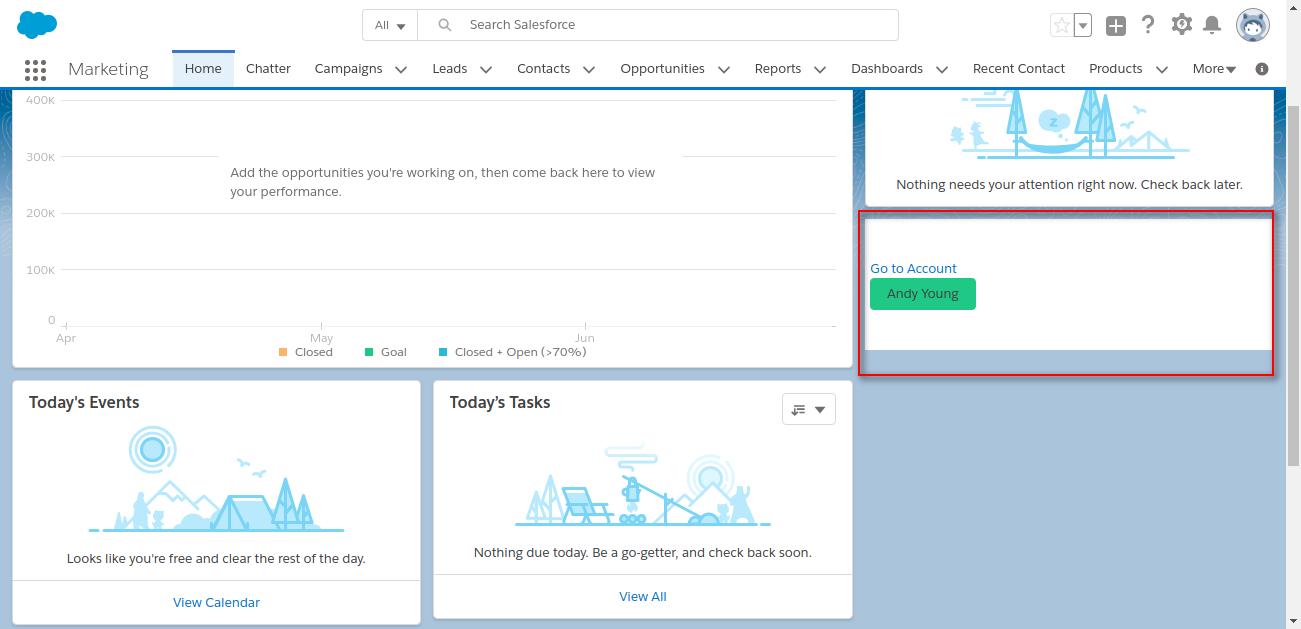
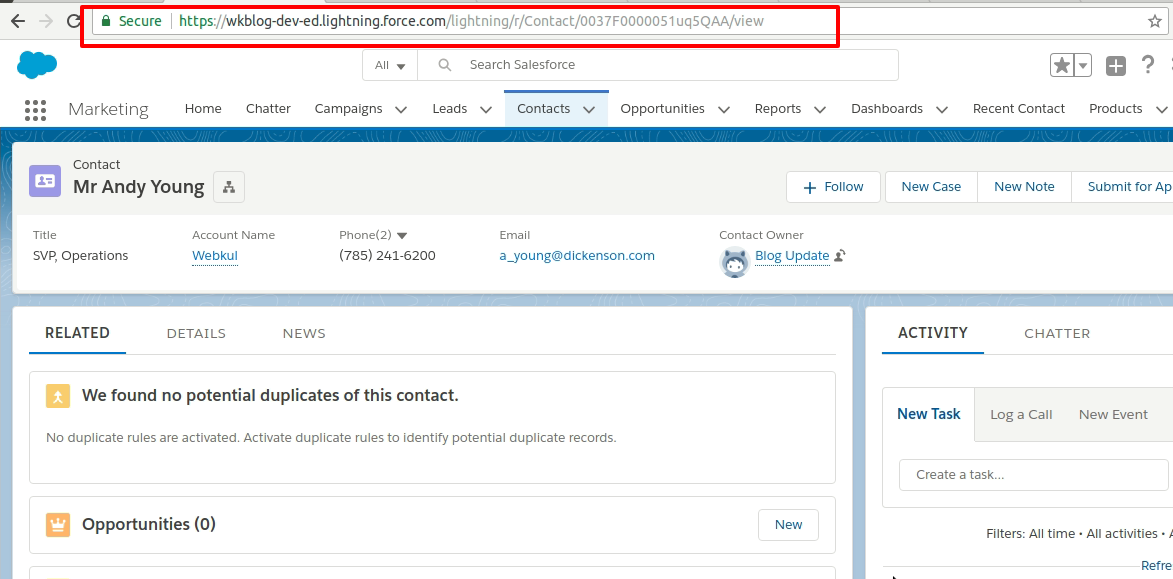
Output
Support
That’s all about lighning:navigation in lightning component still if you have any further query, feel free to contact us, we will be happy to help you
https://wedgecommerce.com/contact-us/