aura:unescapedHtml In Lightning Component

In this blog we are going to learn about aura:unescapedHtml in lightning component. This component is used to write the html content as it is without performing recalculation. Means it does not filter the value which is assigned to it. It has two attributes.
- Body : It won’t be rendered
- value : It is of string type.
Note :
–> To avoid xss vulnerability you must sanitise value which you are going to assign this component.
Let’s see an example :
Example
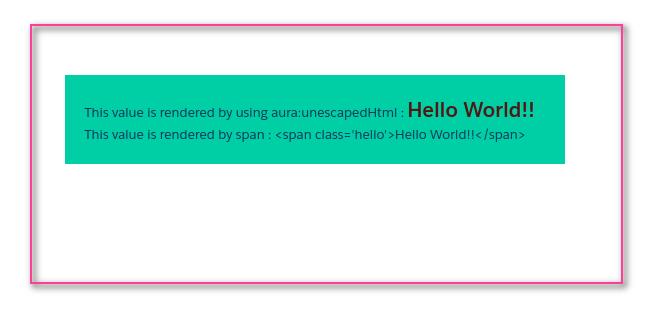
In this example we are going to render a coloured span.
# Lightning Component
<aura:component >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:attribute name="cval" type="String"/>
<aura:handler name="init" value="{!this}" action="{!c.myAction}" />
<div>
This value is rendered by using aura:unescapedHtml : <aura:unescapedHtml value="{!v.cval}" />
This value is rendered by span : <span>{!v.cval}</span>
</div>
</aura:component>
Now let’s set the value of aura:unescapedHtml by using controller.
# Controller
({
myAction : function(component, event, helper) {
component.set("v.cval", "<span class='hello'>Hello World!!</span>");
}
})
Support
That’s all for aura:unescapedHtml in lightning component , still if you have any further query or seek assistance to make your salesforce classic apps compatible with lightning experience, feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.