Using actionregion in visualforce

We all know the need and use of forms in a webpage. It creates a container of sorts for the data that we have to pass to the next page. These forms are much more required when we talk about salesforce. What all data will be passed to the controller is determined by these forms. However, we might get stuck in a situation where we don’t want the entire data to be passed but just a fraction of that data is required. It is then where we need actionregion in visualforce and that will be demonstrated here.
APEX Code
public class regionTest {
public string outsideRegion { get; set;}
public string insideRegion { get; set;}
public string finalText { get; set;}
public regionTest(){
finalText = 'Output Here';
}
public void testRegion(){
finalText = outsideRegion + ' ' + insideRegion;
}
}
As you can see that in this class we have only one function apart from the constructor. The code in this class is pretty straightforward and is less useful to us at this point.
Visualforce Page
<apex:page controller="regionTest">
<apex:form>
<apex:inputText value="{!outsideRegion}" html-placeholder="Outside Text"/><br/>
<apex:actionRegion>
<apex:inputText value="{!insideRegion}" html-placeholder="Inside Text"/><br/>
<apex:commandButton action="{!testRegion}" value="In Test" rerender = "dispUpdate"/>
</apex:actionRegion>
<apex:commandButton action="{!testRegion}" value="Out Test" rerender = "dispUpdate"/>
</apex:form>
<apex:outputPanel id="dispUpdate">
<apex:outputText value="{!finalText}"/>
</apex:outputPanel>
</apex:page>
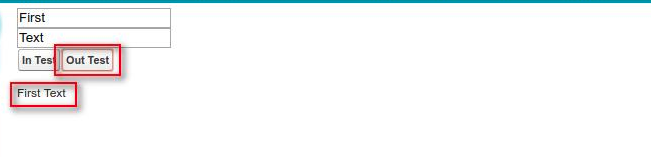
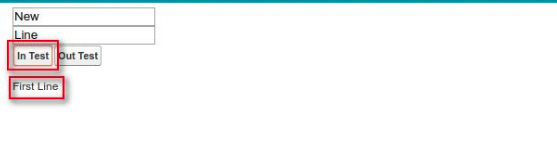
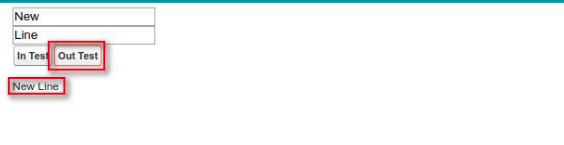
In this example there are two inputtext bounded to two different variables. When we fill the values in the inputtext and click on the out test commandbutton it will show the space seperated value of both the input fields. Now if we change the values of both the input text then click on the in test command button which is calling the same action it will update only the inside test input field value in the output.
Support
That’s all about actionregion in visualforce, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views about this blog in the comments section below.