lightning:tree In lightning Component

In this blog we are going to learn about lightning:tree in lightning component. Generally to represent the hierarchy on website we use tree data structure. This component is also based on the same concept. We only need to set the item attribute of this component in map format. Let’s start with its attribute.
Attributes
1). class : Set the style for outer element.
2). title: Tooltip text.
3). header : Root text to display.
4). onselect : Action to perform when tree item is selected.
5). items: An array of key-value pairs that describe the tree. Keys include label(required), name, disabled, expanded,href and items.
lightning:tree Example :
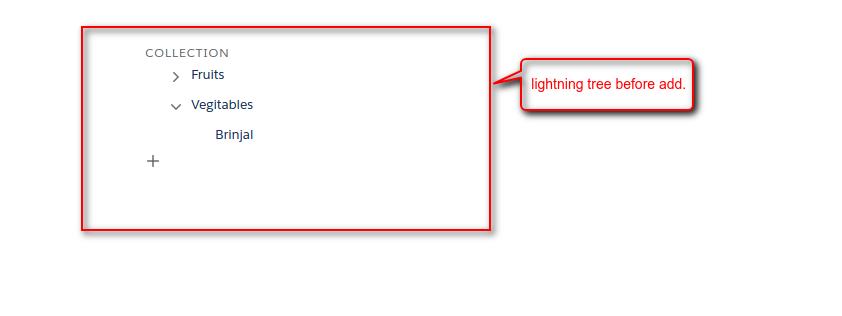
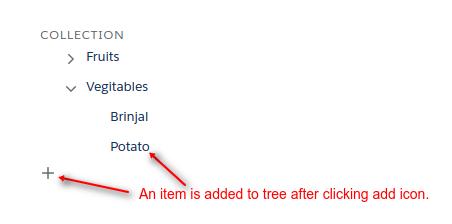
In this example we are going to create a collection of fruits and vegetables by using tree and add a item to tree on click of add button.
#Component code
<aura:component access="global" >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:handler name="init" value="{!this}" action="{!c.displayTree}" />
<aura:attribute name="items" type="Object"/>
<div>
<lightning:tree items="{! v.items }" header="Collection"/>
<lightning:buttonIcon iconName ="utility:add" variant="bare" onclick="{! c.addItem }" alternativeText="Add Item." />
</div>
</aura:component>
# Controller.js
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2017 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
displayTree: function (cmp, event, helper) {
var items = [{
"label": "Fruits",
"name": "1",
"expanded": false,
"items": [{
"label": "Mango",
"name": "2",
"expanded": false,
},{
"label": "Apple",
"name": "3",
"expanded": false,
},{
"label": "Grapes",
"name": "4",
"expanded": false,
}]
}, {
"label": "Vegitables",
"name": "5",
"expanded": true,
"items": [{
"label": "Brinjal",
"name": "6",
"expanded": false,
}]
}];
cmp.set('v.items', items);
},
addItem: function (cmp, event, helper) {
var items = cmp.get('v.items');
var branch = items.length - 1;
var label = 'Potato';
var newItem = {
label: label,
expanded: true,
disabled: false,
items: []
};
items[branch].items.push(newItem);
cmp.set('v.items', items);
}
})
Support
That’s all for lightning:tree in lightning component , still if you have any further query or seek assistance to make your salesforce classic apps compatible with lightning experience, feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.