Ligtning DataTable tag in Lightning Experience

While creating a data table, we require a few html tags and we add css if we want to. In lightning experience, we do not require to do so. We just require the data and lightning:datatable i.e Ligtning DataTable tag. Let us learn how to use Ligtning DataTable tag in Lightning Experience.
Creating Column Data
First of all we will start with creating column data. Column data should be created by using following properties:
1) label: It is a Required property. It represents text label displayed in the column header.
2) fieldName: It is a Required property. It represents the name that binds the columns properties to the associated data. Each columns property must correspond to an item in the data array.
3) type: It is a Required property.It represents the data type to be used for data formatting.
4) initialWidth: It represents the width of the column when it’s initialized, which must be within the minColumnWidth and maxColumnWidth values, or within 50px and 1000px if they are not provided.
5) typeAttributes: It provides custom formatting with component attributes for the data type. For example, currencyCode for the currency type.
6) sortable: It specifies whether sorting by columns is enabled (default = false).
Lightning DataTable Tag
NOTE: lightning:datatable requires API version 41.0 or later.
Now, let us begin with the attributes of lightning:datatable.
1) keyField: This field associates each row with a unique Id for better performance.
2) class: Adds extra css to the element.
3) title: Title of the icon appears when you hover mouse over it.
4) columns: Its an array of a custom object that define data types.
5) data: The array of data which is to be displayed in the table.
6) hideCheckboxColumn: This attribute hides/displays data in checkbox column (default = false).
7) resizeColumnDisabled: This attribute specifies if the resizing property of column is disabled or not (default = false).
8) minColumnWidth: It defines the minimum width of the column (default = 50px).
9) maxColumnWidth: It defines maximum width of the column (default = 100px).
10) resizeStep: The width to resize the column when user press left or right arrow (default = 10px).
11) sortedBy: It controls the sorting order. Use event handler to control sorting order.
12) sortedDirection: It specifies sorting direction (asc/desc).
13) defaultSortDirection: It specifies default sort direction on an unsorted column.
14) onrowselection: It refers to the action preformed, when row is selected.
15) onsort: It refers to the action which is performed when row is sorted.
Example
Firstly, we require sample data. So, let’s start with lightning component controller:
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
init: function (cmp, event, helper) {
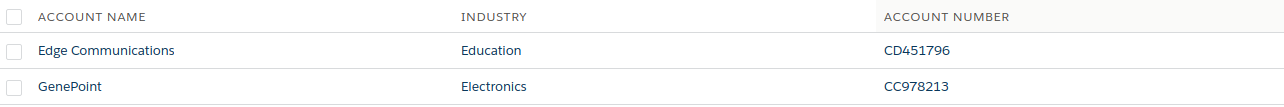
cmp.set('v.democolumns', [
{label: 'Account Name', fieldName: 'accountName', type: 'text'},
{label: 'Industry', fieldName: 'industry', type: 'text'},
{label: 'Account Number', fieldName: 'accountNumber', type: 'text'}
]);
cmp.set('v.demodata', [{
id: 'a',
accountName: 'Edge Communications',
industry: 'Education',
accountNumber: 'CD451796'
},
{
id: 'b',
accountName: 'GenePoint',
industry: 'Electronics',
accountNumber: 'CC978213'
}]);
},
getSelectedAccName: function (cmp, event) {
var selectedAccRows = event.getParam('selectedRows');
for (var i = 0; i < selectedAccRows.length; i++){
alert(selectedAccRows[i].accountName+" is selected");
}
}
})
Here is the lightning component code:
<aura:component>
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:attribute name="demodata" type="Object"/>
<aura:attribute name="democolumns" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<lightning:datatable data="{!v.demodata}"
columns="{!v.democolumns}"
keyField="id"
onrowselection="{!c.getSelectedAccName}"/>
</aura:component>
Support
That’s all about Ligtning DataTable tag in Lightning Experience, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in comments section below.