How to fetch SObject through Key prefix in Salesforce

In this blog, we will learn about how to fetch SObject through key prefix in Salesforce. Let’s get started!
SObject Through Key Prefix
We will go through the code, let’s begin with controller code:
public with sharing class HPkeyprefix {
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
public String getprefix(){
//Fetch all the URL parameters
list<string> str = ApexPages.currentPage().getHeaders().get('referer').split('/');
//Get the Key Prefix
string kp = str[str.size() - 1].left(3);
if(kp=='o' || kp.contains('e'))
kp = str[str.size() - 2].left(3);
//Fetch the Schema of Your org
Map<String, Schema.SObjectType> gd = Schema.getGlobalDescribe();
//Get the SObject
for(Schema.SObjectType objectInstance : gd.values()){
if(objectInstance.getdescribe().getkeyprefix() == kp){
kp = objectInstance.getDescribe().getName();
}
}
return kp;
}
}
Now the visualforce page:
<apex:page controller="HPkeyprefix" showheader="false" standardstylesheets="false">
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<apex:form >
<apex:outputtext value="{!prefix}"/>
</apex:form>
</apex:page>
Using the Visualforce page as Home page component
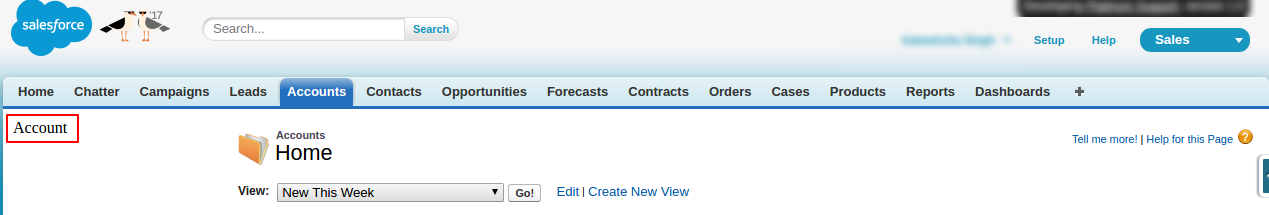
Step 1: Go to Setup > Customize > Home > Home Page Components. Click New.
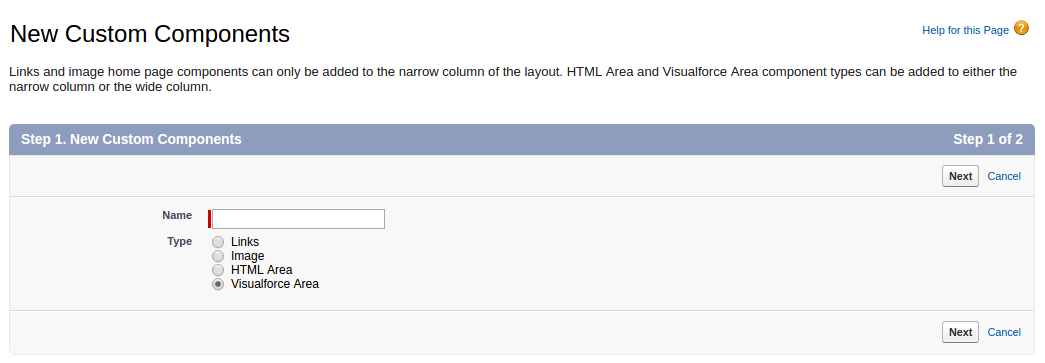
Step 2: Write a suitable name for your component. Select the option Visualforce Area and click Next.

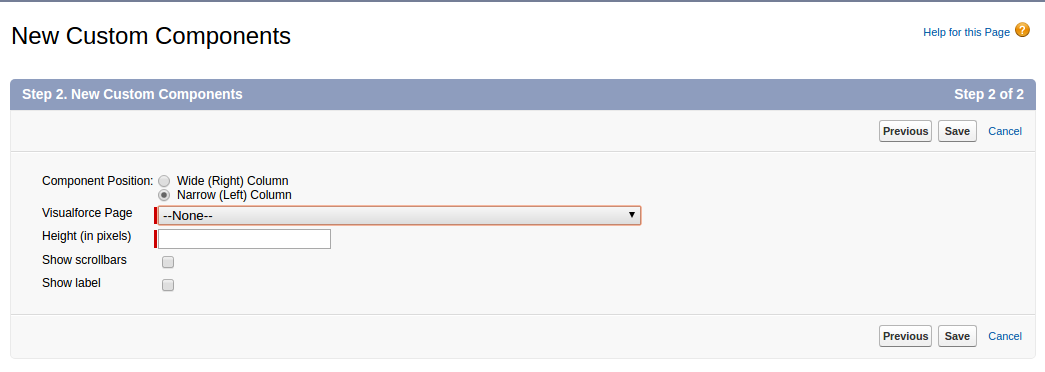
Step 3: Choose the Component Position as Narrow (Left) Column. Fill the related information and Save.

Step 4: Go to Setup > Customize > Home > Home Page Layouts. Edit DE Default.
Step 5: Check the home page component you just created. Click Next.
Step 6: Move your component to top and Save
Note : Please make sure that Show Custom Sidebar Components on All Pages is checked in Setup > Customize > User Interface
Support
That’s all about how to fetch SObject through key prefix in Salesforce, for any further queries feel free to contact us at:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in comments section below.