Breadcrumbs In Salesforce Lightning

In this blog we are going to learn about breadcrumbs in salesforce lightning. A breadcrumbs is a simple navigation scheme which is used to display the path and navigate back to parent page.
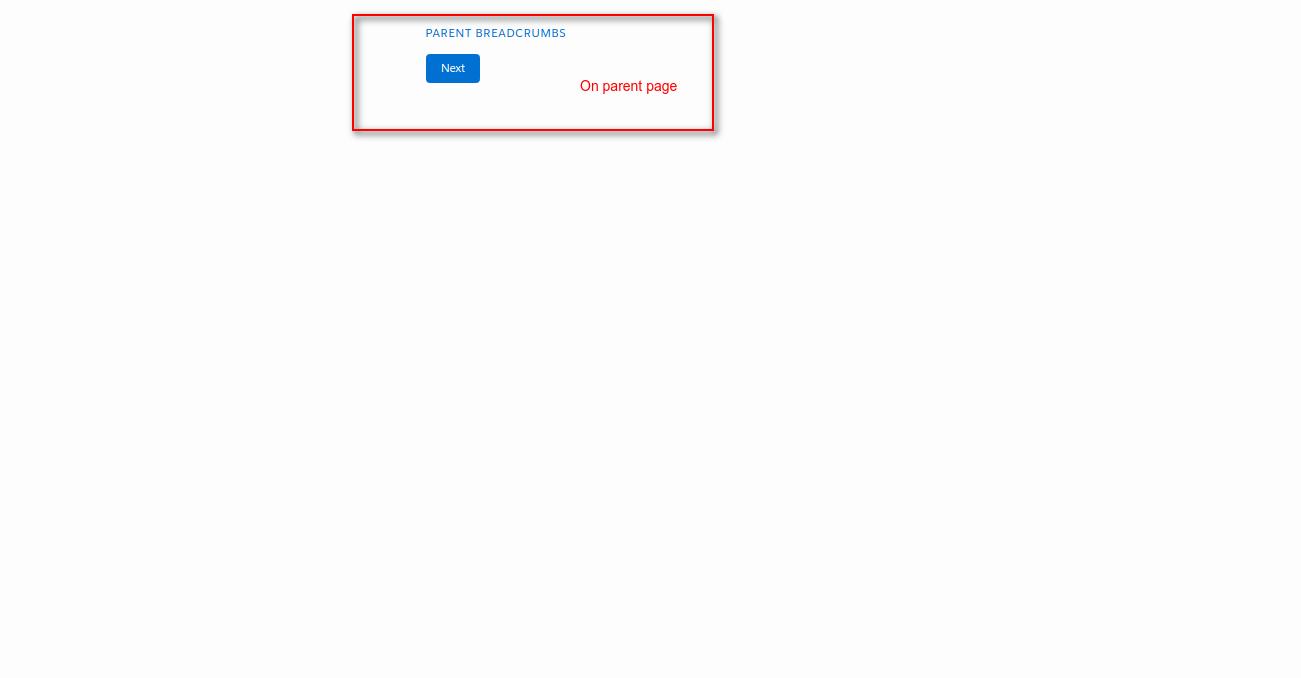
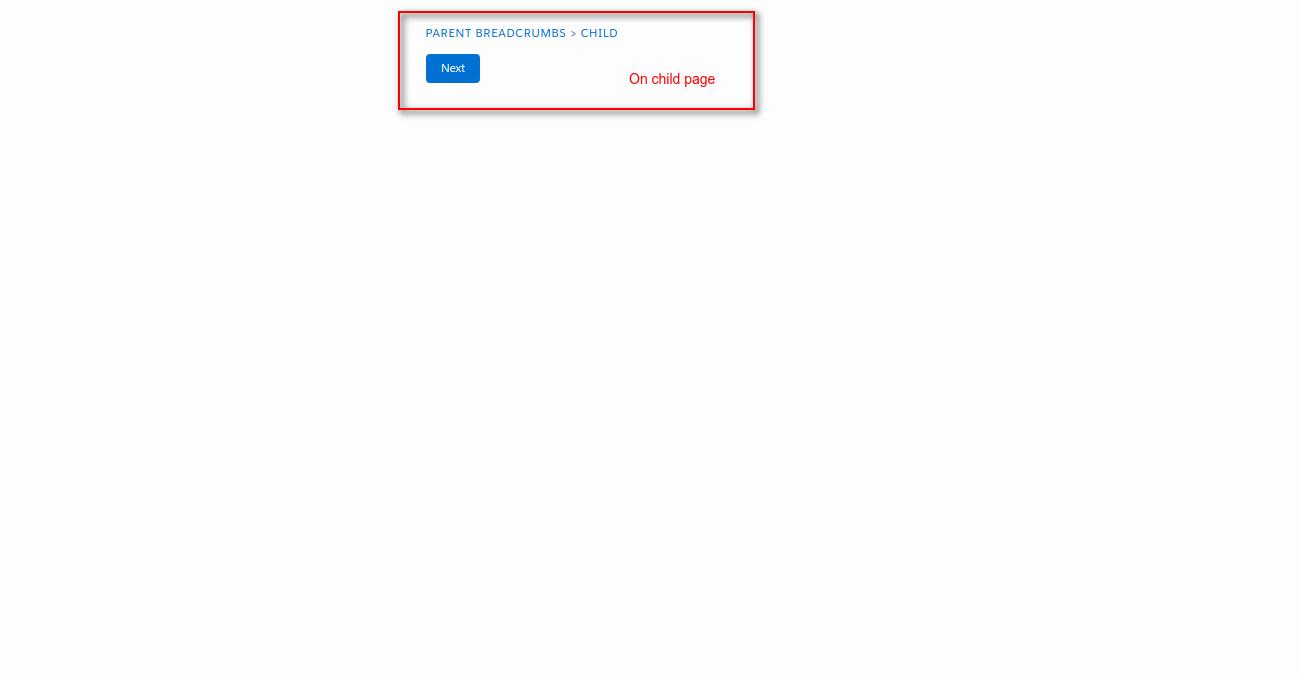
Example
# Component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<lightning:breadcrumbs>
<lightning:breadcrumb aura:id="parent" label="Parent Breadcrumbs" href="path/to/place/1" onclick="{! c.nevigateToParentPage }"/>
<lightning:breadcrumb aura:id="child" class="wk_hide" label="Child" href="path/to/place/2" onclick="{! c.navigateToNowhere }"/>
</lightning:breadcrumbs>
<lightning:button label="Next" onclick="{!c.nextPage}"
variant="brand" class="slds-m-top--medium"/>
</aura:component>
# Client Side Controller
({
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
nevigateToParentPage: function (component, event) {
event.preventDefault();
//your custom navigation here
$A.util.addClass(component.find("child"), 'wk_hide');
},
navigateToNowhere: function (component, event) {
event.preventDefault();
//your custom navigation here
},
nextPage: function (component, event) {
$A.util.removeClass(component.find("child"), 'wk_hide');
}
})
# CSS
.THIS {
}
.THIS .wk_hide {
display: none;
}
Support
That’s all for Breadcrumbs In Salesforce Lightning , still if you have any further query or seek assistance to make your salesforce classic apps compatible with lightning experience, feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.