How to write a wrapper class in APEX

Any Salesforce developer would be familiar with creating parent child relationship queries in APEX. For example getting a list of products with their respective prices we use such queries. However when we take that data to Visualforce pages it becomes a little bit hectic to show that data. This problem can be solved with the help of wrapper class. This is what I am going to show you today, how to create a wrapper class in apex.
APEX code
For this example we will be making a small module to mass update product active status. As we all know products have an isActive boolean value which tells whether the product could be added to a pricebook or not. The controller code for this module is as follows:
public class wrappertest {
public list<productwrapper> recordlist { get; set;}
public list<selectoption> status;
public string selectedstatus { get; set;}
public wrappertest(){
list<product2> pro = [select id, name, isactive from product2];
if(pro.size()!=0){
recordlist = new list<productwrapper>();
}
for(product2 p:pro){
recordlist.add(new productwrapper(p));
}
selectedstatus = 'active';
}
public list<selectoption> getStatus(){
status = new list<selectoption>();
status.add(new selectoption('active','Active'));
status.add(new selectoption('inactive','In-Active'));
return status;
}
public void changestatus(){
list<product2> prolist = new list<product2>();
for(productwrapper pw: recordlist){
if(pw.selected){
if(selectedstatus == 'active'){
pw.record.isactive = true;
}else if(selectedstatus == 'inactive'){
pw.record.isactive = false;
}
pw.selected=false;
prolist.add(pw.record);
}
}
update prolist;
}
public class productwrapper{
public boolean selected { get; set;}
public product2 record { get; set;}
public productwrapper(product2 record){
this.record = record;
selected = false;
}
}
}
In the above example I have created an inner-class at the bottom of the code which is the most important part of this controller. That class holds a boolean variable and an object of product2 type. The use of this variable will be explained later on in the code. For now, lets focus on the other parts. We have a list of productwrapper type and this list is being iterated over to check or uncheck the isActive field. One thing to notice here is that I have added all the record object to a list of product2 type. That is because DML does not work on Wrapper class and you have to take out the object to perform a DML operation on that object.
Visualforce Code
The code for the visualforce page is as follows:
<apex:page controller="wrappertest">
<apex:form>
<apex:selectList value="{!selectedstatus}" size="1">
<apex:selectOptions value="{!status}"/>
</apex:selectList>
<apex:commandButton action="{!changeStatus}" value="Update Status"/>
<apex:datatable value="{!recordlist}" var="rec">
<apex:column>
<apex:inputCheckbox value="{!rec.selected}"/>
</apex:column>
<apex:column value="{!rec.record.name}" headerValue="Product Name"/>
<apex:column value="{!rec.record.isActive}" headerValue="Active"/>
</apex:datatable>
</apex:form>
</apex:page>
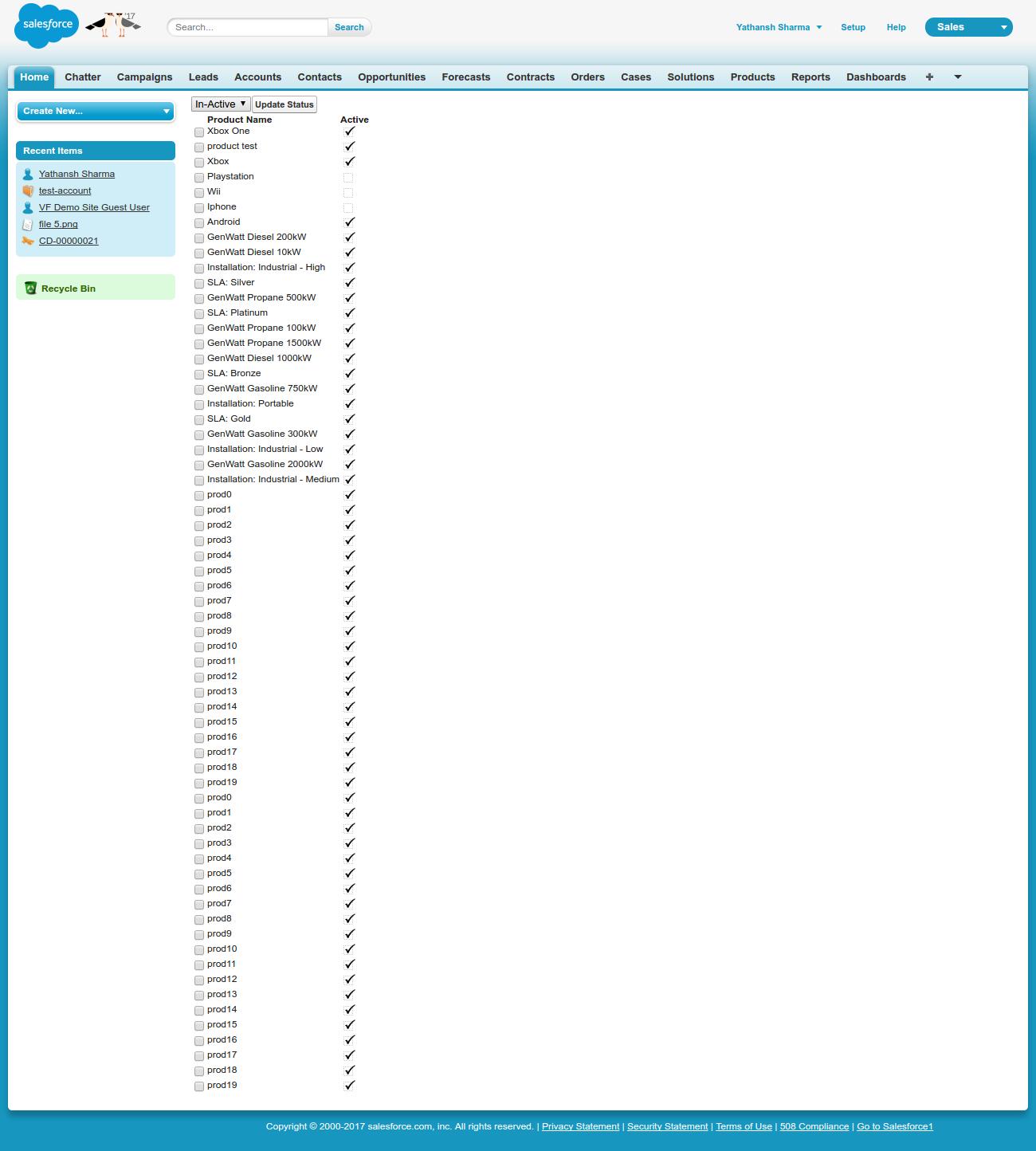
In this page we have used the wrapper class list to show the data in the data table. Here we have used the selected boolean value of the wrapper class. The value is now mapped to the checkbox. When the checkbox will be selected this value will become active and it will be reflected back in the controller. The rest is just basic visualforce code.
Support
That’s all about using wrapper class, for any further queries feel free to contact us:
https://wedgecommerce.com/contact-us/
Or let us know your views on how to make this code better, in comments section below.