Design Resource In Lightning Component Bundle

In this blog we are going to learn about Design Resource In Lightning Component Bundle.
A Lightning component bundle includes following resources:
- Component
- Controller
- Helper
- Style
- Documentation
- Renderer
- Design
- SVG
Design Resource
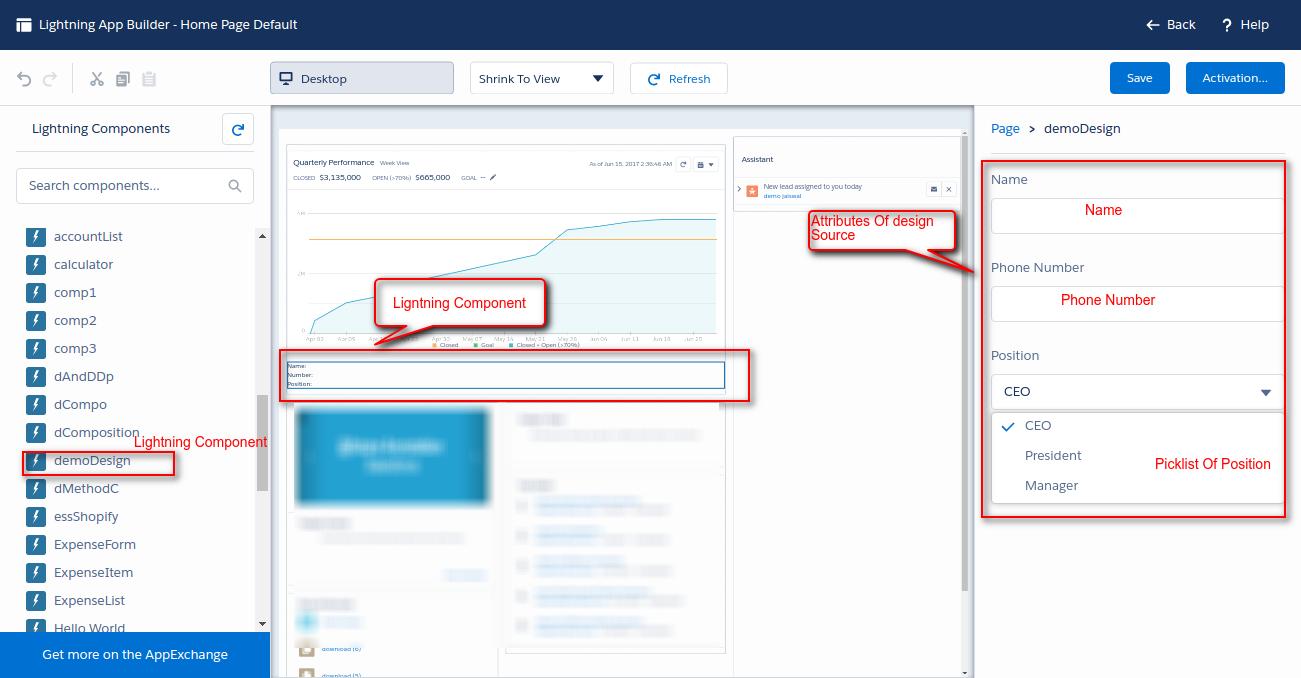
1). By using design resource we can expose attribute to Lightning App Builder.
2). Its extension is .design.
3). We use <design:attribute> node to make lightning component attribute available for administrators to edit in Lightning App Builder.
4). We use <sfdc:object> tag to define the restriction of object in lightning component.
5). Supported attribute of type : String, Boolean, Integer.
Example
Let’s do a simple example of design resource.
# Component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<aura:attribute name = "Name" type = "String" ></aura:attribute> <!-- Define String Variable -->
<aura:attribute name = "Phone" type = "String" ></aura:attribute> <!-- Define Integer Variable -->
<aura:attribute name = "Position" type ="String" ></aura:attribute> <!-- Define Picklist Variable -->
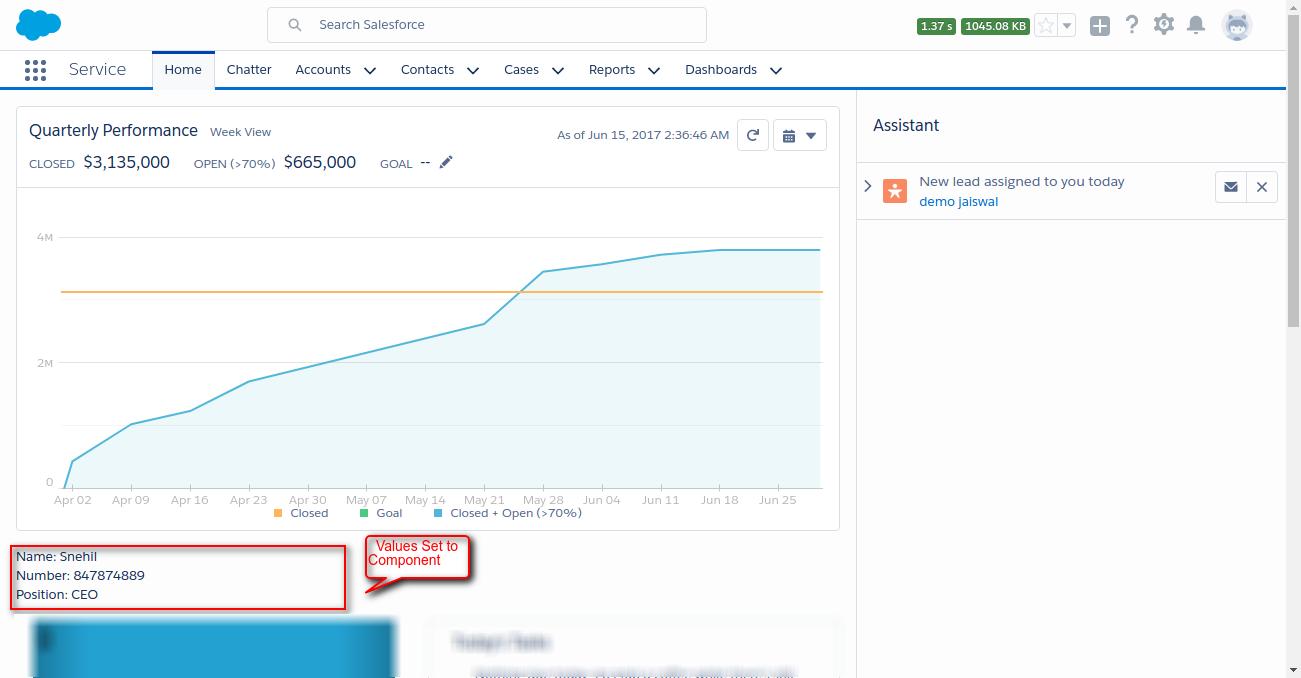
<p>
Name: {!v.Name}
</p>
<p>
Number: {!v.Phone}
</p>
<p>
Position: {!v.Position}
</p>
</aura:component>
# Design
<design:component >
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<design:attribute name ="Name" label="Name"></design:attribute>
<design:attribute name ="Phone" label="Phone Number"></design:attribute>
<design:attribute name ="Position" label="Position" datasource = "CEO, President, Manager"></design:attribute>
</design:component>
Support
That’s all for Design Resource In Lightning Component Bundle , still if you have any further query feel free to contact us, we will be happy to help you https://wedgecommerce.com/contact-us/.