How to fetch records through REST API in Visualforce Page using JQuery

In this blog we will learn how to fetch records through REST API in visualforce page using jquery. Let’s get started.
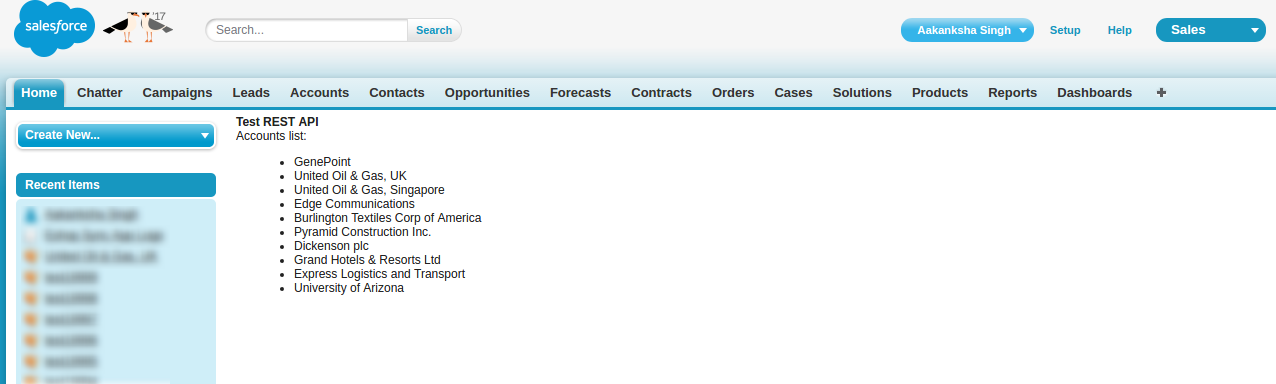
Fetch Records through REST API in Visualforce page using Jquery
The code is mentioned below:
<apex:page>
<!--
/**
* Webkul Software.
*
* @category Webkul
* @author Webkul
* @copyright Copyright (c) 2010-2016 Webkul Software Private Limited (https://webkul.com)
* @license https://store.webkul.com/license.html
*/
-->
<apex:includeScript value="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"/>
<script>
jQuery(document).ready(function($) {
// Get Accounts via the REST API
$.ajax('/services/data/v39.0/query?q=SELECT+Name+FROM+Account+LIMIT+10',
{
beforeSend: function(xhr) {
// Set the OAuth header from the session ID
xhr.setRequestHeader('Authorization', 'Bearer {!$Api.Session_ID}');
},
success: function(response) {
// Append the records to HTML list
$.each(response.records, function(index, record) {
$('#accountList').append('<li>'+record.Name+'</li>');
});
},
error: function(jqXHR, textStatus, errorThrown) {
// Error
alert(jqXHR.status + ': ' + errorThrown);
}
}
);
});
</script>
<h1>Test REST API</h1>
<div>Accounts list:</div>
<ul id="accountList">
</ul>
</apex:page>
Support
That’s all for how to fetch the records through REST API in visualforce page using jquery, still have any issue feel free to add a ticket and let us know your views to make the code better https://webkul.uvdesk.com/en/customer/create-ticket/